🌙 MOVIE
- Vue 3 프로젝트
- TDMB REST API
- Vue 기본 개념인 컴포넌트 구조 활용
- axios를 활용해 REST API와 비동기 통신
- Vuex를 활용해 컴포넌트들이 공유하는 상태 선언, 코드 중복 최소화
Vue.js를 공부하면서 CLI로 프로젝트를 생성하고 로컬 스토리지를 활용한 일정관리 앱을 만들었다.
하지만 단순히 key와 값만을 저장할 수 있는 로컬 스토리지의 기능에서 한계를 느꼈고, 본격적으로 프로젝트에 들어가기 전 나만의 프로젝트를 만들어 복습해보고 싶었다.
예전에도 영화 API를 사용해 비슷한 프로젝트를 진행한 적이 있다.
당시에는 MVC 모델 기반으로 화면단은 JSP를 사용했는데, 비즈니스 로직과 UI 코드들이 뒤섞여 디버깅에 엄청 애먹었다.
이번에는 프론트 프레임워크로 Vue를 활용해, 좀 더 정돈된 구조를 갖추는 것을 목표로 했다.
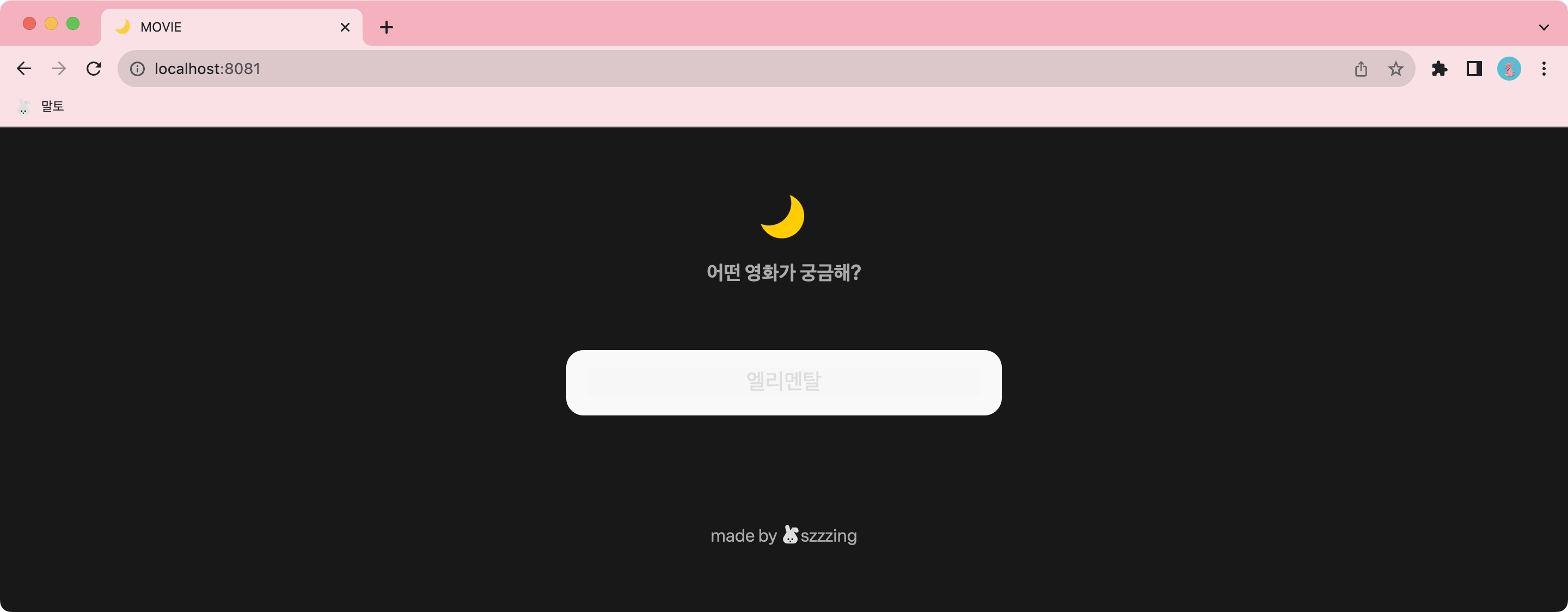
메인화면

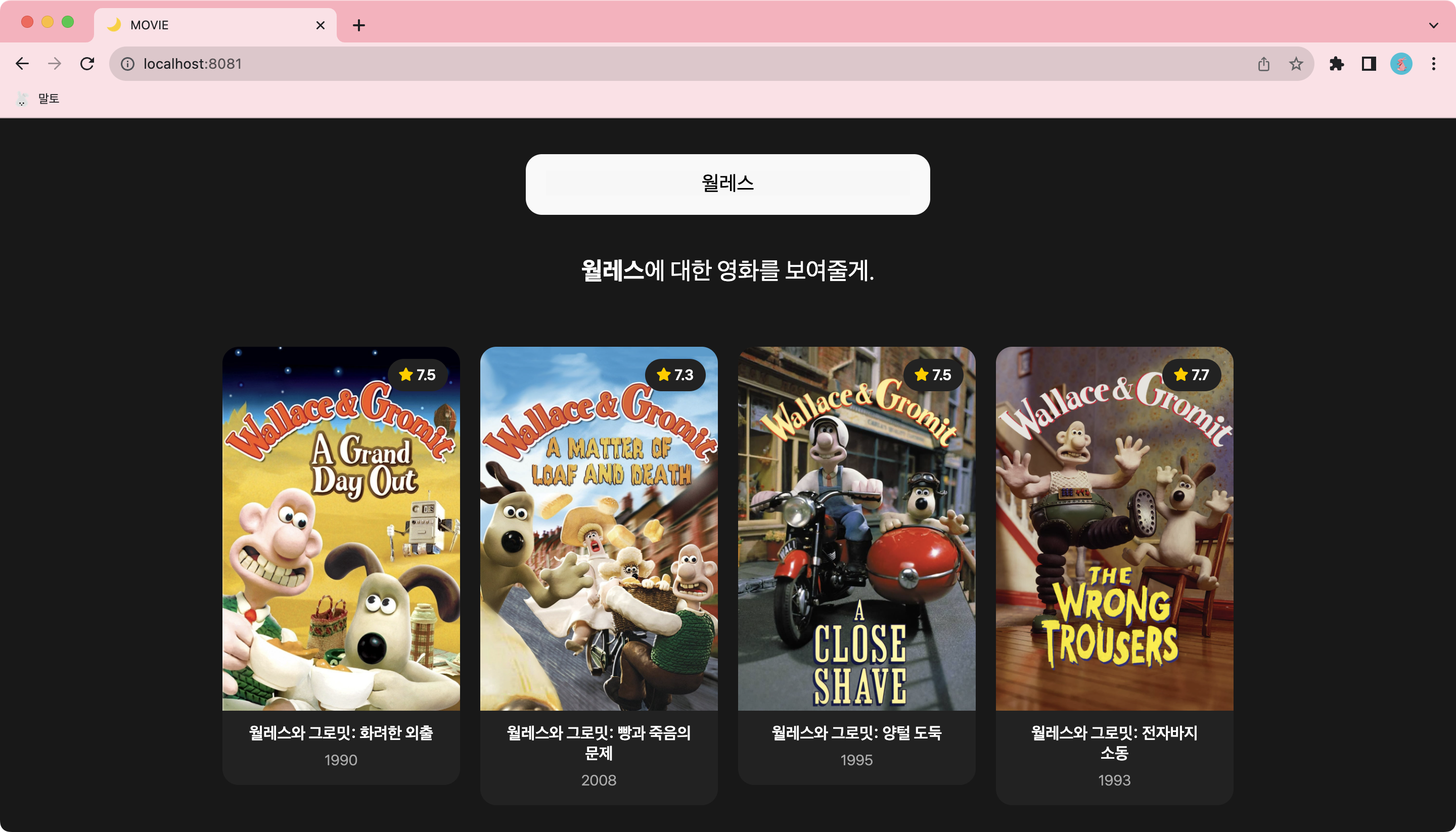
영화 검색
키보드 입력에 따른 검색어 변경을 감지해 검색 로직 수행

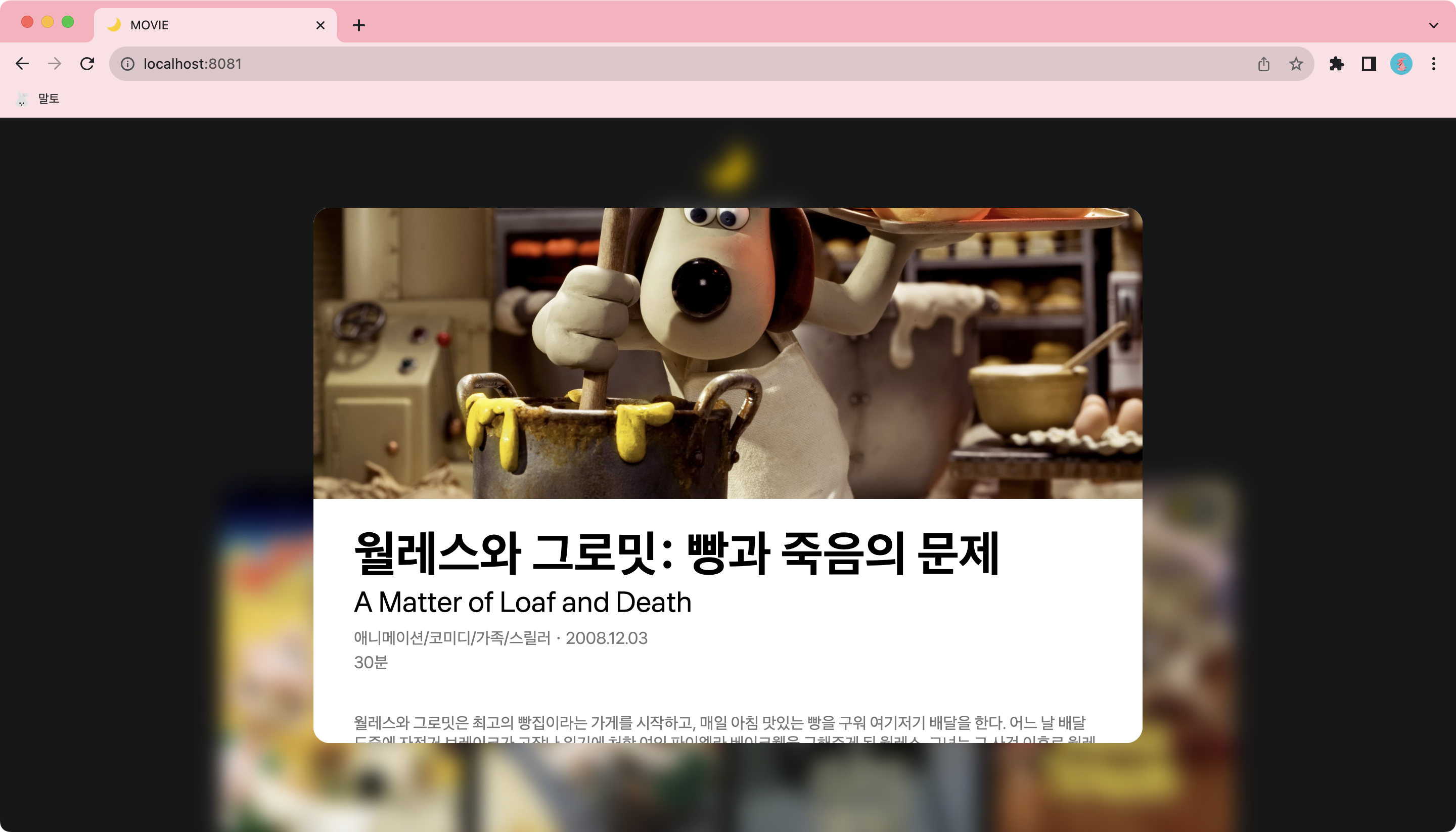
영화 상세정보
모달을 통한 상세정보 조회. 바깥영역 클릭시 모달 종료