🎨 UI
🚧
아무것도 없어요😢
-
 [Vue] 새로고침 후 404 에러🧐 스프링부트와 Vue를 사용한 웹 애플리케이션에서 새로고침, 혹은 URL에 직접 접근할 시 404를 반환하는 에러가 발생했다. 라우터 모드 처음 이 문제를 접하고 가장 먼저 사용했던 방식이다. 라우터를 사용하면 모드를 설정할 수 있는데, hash와 history 두가지 옵션이 있다. 해시 Hash 모든 URL을 해시 형태로 서비스하는 라우터 모드. URL 앞에 #가 붙는다. 해시가 붙은 URL 섹션은 서버로 전송되지 않고 단지 화면 이동에 사용되므로, 따로 서버단에서 처리해줄 필요가 없다. 하지만 SEO에 부적절한 영향을 미친다. 히스토리 모드 Histroy 일반 애플리케이션과 동일하게 정상적인 형태의 URL이 사용된다. URL이 시각적으로 보기 좋고 검색엔진 최적화에 적합하지만, 페이지 직접 접근시 ..🎨 UI/🌼 Vue2023.09.27
[Vue] 새로고침 후 404 에러🧐 스프링부트와 Vue를 사용한 웹 애플리케이션에서 새로고침, 혹은 URL에 직접 접근할 시 404를 반환하는 에러가 발생했다. 라우터 모드 처음 이 문제를 접하고 가장 먼저 사용했던 방식이다. 라우터를 사용하면 모드를 설정할 수 있는데, hash와 history 두가지 옵션이 있다. 해시 Hash 모든 URL을 해시 형태로 서비스하는 라우터 모드. URL 앞에 #가 붙는다. 해시가 붙은 URL 섹션은 서버로 전송되지 않고 단지 화면 이동에 사용되므로, 따로 서버단에서 처리해줄 필요가 없다. 하지만 SEO에 부적절한 영향을 미친다. 히스토리 모드 Histroy 일반 애플리케이션과 동일하게 정상적인 형태의 URL이 사용된다. URL이 시각적으로 보기 좋고 검색엔진 최적화에 적합하지만, 페이지 직접 접근시 ..🎨 UI/🌼 Vue2023.09.27 -
[Vue] Form Data로 첨부파일 전송할 때 주의사항🌙 회원가입을 하고 내 정보 수정 페이지를 진행하면서 프로필 사진을 업로드하는 기능을 구현하고 있다. 프로필 사진을 누르면 로컬 폴더에 저장된 사진을 선택해 변경할 수 있다. SSR 프로젝트에서는 form 태그에 사진, 닉네임, 이메일 등 정보를 담고 POST 요청을 보냈다. 컨트롤러에서는 Multipartfile 타입으로 데이터를 받고, 파일을 정적 저장소에 저장했다. 하지만 REST API에서는 폼 태그를 통해 요청을 보내는 것이 불가능하며, 모든 요청은 Axios를 통해 이루어진다. 닉네임이나 이메일처럼 문자열 타입의 데이터를 보낼 때에는 요청 바디에 넣어서 전송하는 간단한 방식이었지만 같은 방식으로 파일 데이터를 전송하는 것은 불가능하다. Rest Controller에서 Multipartfile로..🎨 UI/🌼 Vue2023.08.17
-
[Vue] Axios 전역 인터셉터 설정🤔 REST API로 데이터를 불러오고 Vue를 통해 화면단을 구성하면서 Axios를 활용한 비동기통신을 많이 사용하게 된다. DB 접근을 통한 CRUD는 물론, 화면을 전환할 때마다 API에 요청을 보내 사용자의 인증/인가 여부를 리턴해야 하기 때문이다. 기본적으로 요청 URL을 매개인자로 넣어야 하는데 같은 호스트를 매번 적어주어야 하고, 혹시라도 포트번호가 바뀌면 모든 메서드를 수정해야 했다. 뿐만 아니라 인증을 위해 헤더에 토큰 값을 추가하고, 만약 응답에서 토큰이 만료됐다는 결과값을 반환하면 그 결과를 vuex 상태에 저장하고... 같은 작업을 반복적으로 하는 것이 비효율적으로 느껴졌다. 📁 전역 설정 axios는 모든 요청에 공통적으로 적용되는 구성 기본 값(Config default) 설정을..🎨 UI/🌼 Vue2023.08.09
-
 [Vue] 영화 프로젝트에 라우터 적용하기🌙 MOVIE 지난 프로젝트에서는 싱글 페이지 애플리케이션의 구조 파악이 미약했다. 이에 영화 검색, 검색 결과 조회, 영화 상세정보 조회 등 모든 기능을 하나의 페이지에 때려넣어야 했다. 하지만 라우터를 학습하면서 기존에 모달로 구현했던 영화 상세정보 조회 기능을 분리된 url에서 조회하도록 바꾸어보기로 했다. 더불어 글래스모피즘을 활용한 UI 수정도 곁들였다✨ Before After /contents/${id}를 통해 상세정보에 접근할 수 있도록 RESTful하게 만들어보았다. Router 메인 페이지(검색창)과 상세정보 페이지를 분리하고 자유롭게 드나들기 위해 각각의 컴포넌트를 분리했다. 기존에는 최상위 root에 header, content, footer 등 여러 컴포넌트가 존재했다. 하지만 컴포..🎨 UI/🌼 Vue2023.07.27
[Vue] 영화 프로젝트에 라우터 적용하기🌙 MOVIE 지난 프로젝트에서는 싱글 페이지 애플리케이션의 구조 파악이 미약했다. 이에 영화 검색, 검색 결과 조회, 영화 상세정보 조회 등 모든 기능을 하나의 페이지에 때려넣어야 했다. 하지만 라우터를 학습하면서 기존에 모달로 구현했던 영화 상세정보 조회 기능을 분리된 url에서 조회하도록 바꾸어보기로 했다. 더불어 글래스모피즘을 활용한 UI 수정도 곁들였다✨ Before After /contents/${id}를 통해 상세정보에 접근할 수 있도록 RESTful하게 만들어보았다. Router 메인 페이지(검색창)과 상세정보 페이지를 분리하고 자유롭게 드나들기 위해 각각의 컴포넌트를 분리했다. 기존에는 최상위 root에 header, content, footer 등 여러 컴포넌트가 존재했다. 하지만 컴포..🎨 UI/🌼 Vue2023.07.27 -
 [Vue] Vue.js와 영화 API를 활용한 프로젝트🌙 MOVIE Vue 3 프로젝트 TDMB REST API Vue 기본 개념인 컴포넌트 구조 활용 axios를 활용해 REST API와 비동기 통신 Vuex를 활용해 컴포넌트들이 공유하는 상태 선언, 코드 중복 최소화 Vue.js를 공부하면서 CLI로 프로젝트를 생성하고 로컬 스토리지를 활용한 일정관리 앱을 만들었다. 하지만 단순히 key와 값만을 저장할 수 있는 로컬 스토리지의 기능에서 한계를 느꼈고, 본격적으로 프로젝트에 들어가기 전 나만의 프로젝트를 만들어 복습해보고 싶었다. 예전에도 영화 API를 사용해 비슷한 프로젝트를 진행한 적이 있다. 당시에는 MVC 모델 기반으로 화면단은 JSP를 사용했는데, 비즈니스 로직과 UI 코드들이 뒤섞여 디버깅에 엄청 애먹었다. 이번에는 프론트 프레임워크로 Vue..🎨 UI/🌼 Vue2023.07.25
[Vue] Vue.js와 영화 API를 활용한 프로젝트🌙 MOVIE Vue 3 프로젝트 TDMB REST API Vue 기본 개념인 컴포넌트 구조 활용 axios를 활용해 REST API와 비동기 통신 Vuex를 활용해 컴포넌트들이 공유하는 상태 선언, 코드 중복 최소화 Vue.js를 공부하면서 CLI로 프로젝트를 생성하고 로컬 스토리지를 활용한 일정관리 앱을 만들었다. 하지만 단순히 key와 값만을 저장할 수 있는 로컬 스토리지의 기능에서 한계를 느꼈고, 본격적으로 프로젝트에 들어가기 전 나만의 프로젝트를 만들어 복습해보고 싶었다. 예전에도 영화 API를 사용해 비슷한 프로젝트를 진행한 적이 있다. 당시에는 MVC 모델 기반으로 화면단은 JSP를 사용했는데, 비즈니스 로직과 UI 코드들이 뒤섞여 디버깅에 엄청 애먹었다. 이번에는 프론트 프레임워크로 Vue..🎨 UI/🌼 Vue2023.07.25 -
 [Vue] Vue.js란?✏️ 캡틴판교님의 Vue.js 시작하기 강의를 수강하고 정리한 글입니다. 🌤️ Vue.js 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크 Vue.js는 웹 페이지 MVVN 패턴의 뷰 모델에 해당하는 화면단 라이브러리이자 프론트엔드 프레임워크이다. 리액트와 앵귤러의 장점을 모두 갖추고 있으며, 비교적 가볍고 성능이 우수하다는 점에서 주목받고 있다. 🤔 왜 프레임워크이자 라이브러리인가? 뷰는 js 스크립트 태그 내에 작성하기 때문에 얼핏 보면 라이브러리에 불과해 보이지만, 프레임워크로 불리기도 한다. 알다시피 뷰 코어 라이브러리는 화면단 데이터 표현에 관한 기능들을 중점적으로 제공한다. 하지만 그보다 큰 범위에서 라우터, 상태관리, 테스팅을 쉽게 결..🎨 UI/🌼 Vue2023.07.21
[Vue] Vue.js란?✏️ 캡틴판교님의 Vue.js 시작하기 강의를 수강하고 정리한 글입니다. 🌤️ Vue.js 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크 Vue.js는 웹 페이지 MVVN 패턴의 뷰 모델에 해당하는 화면단 라이브러리이자 프론트엔드 프레임워크이다. 리액트와 앵귤러의 장점을 모두 갖추고 있으며, 비교적 가볍고 성능이 우수하다는 점에서 주목받고 있다. 🤔 왜 프레임워크이자 라이브러리인가? 뷰는 js 스크립트 태그 내에 작성하기 때문에 얼핏 보면 라이브러리에 불과해 보이지만, 프레임워크로 불리기도 한다. 알다시피 뷰 코어 라이브러리는 화면단 데이터 표현에 관한 기능들을 중점적으로 제공한다. 하지만 그보다 큰 범위에서 라우터, 상태관리, 테스팅을 쉽게 결..🎨 UI/🌼 Vue2023.07.21 -
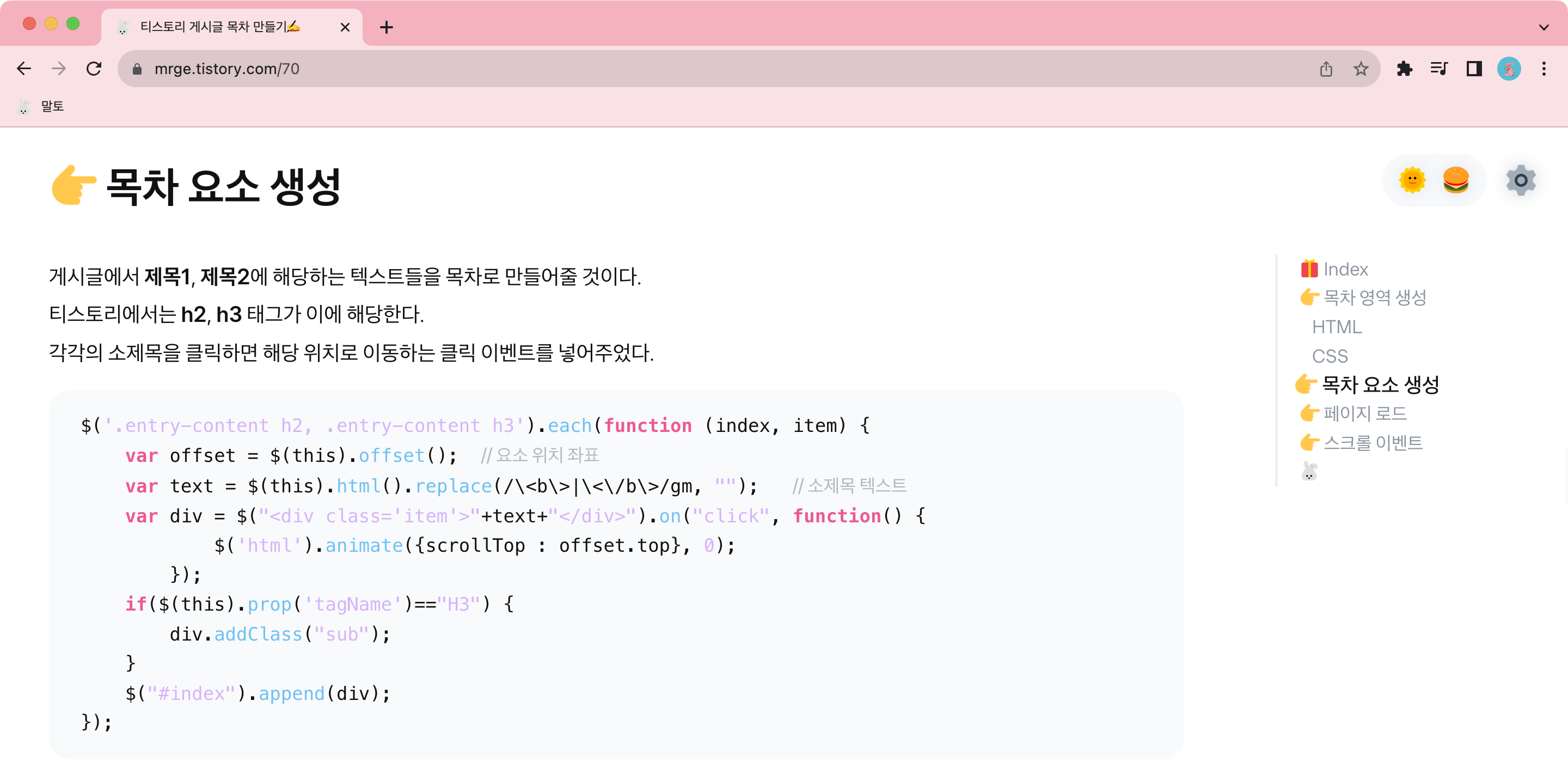
 티스토리 게시글 목차 만들기✍️🎁 Index 내가 쓴 포스팅을 가끔 참고할 일이 생긴다. 원하는 부분만 슥삭쇽 찾아서 보고싶은데, 포스팅이 길다보니 계속 스크롤을 내려서 찾아줘야 했다. 벨로그는 자동으로 목차를 생성해주는 것 같던데... 목 마른 자가 우물 판다고 바로 만들어보았다😀 ⛏️ 목표는 이런 목차를 만드는 거였다. 포스트 옆 오른쪽 상단 빈 영역에 목차가 생긴다. 스크롤을 내려도 목차는 같은 위치에 고정되어 있다. 페이지가 너무 좁거나 스크롤이 포스트 영역을 벗어나면 목차는 나타나지 않는다. 제목1, 제목2에 대해 목차가 생긴다. 목차를 누르면 해당 소제목으로 스크롤이 이동한다. 스크롤을 내리면 목차에서 내가 현재 위치하고 있는 소제목에 강조 효과가 생긴다. 👉 목차 영역 생성 HTML 목차로 만들어줄 #index를 생성한다..🎨 UI2023.05.29
티스토리 게시글 목차 만들기✍️🎁 Index 내가 쓴 포스팅을 가끔 참고할 일이 생긴다. 원하는 부분만 슥삭쇽 찾아서 보고싶은데, 포스팅이 길다보니 계속 스크롤을 내려서 찾아줘야 했다. 벨로그는 자동으로 목차를 생성해주는 것 같던데... 목 마른 자가 우물 판다고 바로 만들어보았다😀 ⛏️ 목표는 이런 목차를 만드는 거였다. 포스트 옆 오른쪽 상단 빈 영역에 목차가 생긴다. 스크롤을 내려도 목차는 같은 위치에 고정되어 있다. 페이지가 너무 좁거나 스크롤이 포스트 영역을 벗어나면 목차는 나타나지 않는다. 제목1, 제목2에 대해 목차가 생긴다. 목차를 누르면 해당 소제목으로 스크롤이 이동한다. 스크롤을 내리면 목차에서 내가 현재 위치하고 있는 소제목에 강조 효과가 생긴다. 👉 목차 영역 생성 HTML 목차로 만들어줄 #index를 생성한다..🎨 UI2023.05.29 -
 티스토리 날짜를 현재중심형 시간으로 바꾸기nubiz님의 스크립트🔗를 일부 수정해 사용 힘들다 힘들어😩🤯 🔗 소스코드 방금 전/n분/시간/일/주/개월 전 형식 1년이 지난 게시글은 날짜가 그대로 나타남 c1에 적용할 클래스명을 넣고 메서드를 호출하면 된다. function modDate(cl) { $("."+cl).each(function(){ if(!$(this).is(".modDate")) { var dStr,YYYY,MM,DD,hh,mm,date,now,dateMs,nowMs,readableDate,r,error; dStr= $(this).text().trim(); date = new Date(); now = new Date(); switch(dStr.length) { case 4: r=dStr; date.setFullYear(r); bre..🎨 UI2023.05.13
티스토리 날짜를 현재중심형 시간으로 바꾸기nubiz님의 스크립트🔗를 일부 수정해 사용 힘들다 힘들어😩🤯 🔗 소스코드 방금 전/n분/시간/일/주/개월 전 형식 1년이 지난 게시글은 날짜가 그대로 나타남 c1에 적용할 클래스명을 넣고 메서드를 호출하면 된다. function modDate(cl) { $("."+cl).each(function(){ if(!$(this).is(".modDate")) { var dStr,YYYY,MM,DD,hh,mm,date,now,dateMs,nowMs,readableDate,r,error; dStr= $(this).text().trim(); date = new Date(); now = new Date(); switch(dStr.length) { case 4: r=dStr; date.setFullYear(r); bre..🎨 UI2023.05.13 -
블로그에 트위터 이모지 적용하기트위터에서 트위모지(Twemoji)를 무료로 배포했다😀 구글링해보니 이모지를 png로 적용하는 방법은 간단하게 나와있는데 svg는 없더라 깔끔한 벡터 이미지로 바꾸고 싶어 git🔗을 뒤지다가 방법을 발견해 공유 HTML 스크립트를 CDN 방식으로 가져온다. 에 해당 스크립트 삽입한다. 에 다음 스크립트를 삽입한다. {}로 묶여있는 부분이 확장자를 svg로 바꾸어주는 부분이다. CSS 이모지 태그에 스타일을 적용한다. img.emoji { width: 1em; margin: 0 2px; } 적용 완. ⭐🌙💗💖💞💝🎁🥰😘❤️💛💚💙💜🤍🎨 UI2023.05.10

